同じものを見ていても見え方は人それぞれ。人のものの見え方は非常に多様です。代表的な例では、色の見え方が異なる色覚多様性が知られています。日本人では、90%以上の人はC型色覚(あるいは一般色覚)をもち、男性では20人に1人、女性では500人に1人程度は、それ以外の色覚をもっています(P型、D型、T型など)。C型色覚の人は簡単にいうと虹色を7つの色に分離して認識することができますが、それ以外の色覚の人は同じように色を認識することができません。そのため、信号の3色の色分けや、危険や警告を表すために使われる赤色などは、C型以外の色覚をもった人にとって認識しづらい場合があります。つまり、色覚多様性に配慮されていない配色は、製品の利用や情報の理解を妨げる障害になってしまいます。他にも、感覚過敏をもつ人の中には、発色の強い色やコントラストの強い色の組み合わせ、たくさんの色が使用されているものは刺激が強すぎるため気分が悪くなってしまう人もいます。
印刷技術の向上やプロジェクターの性能の向上により、プレゼンテーションに使用される色が多彩かつ繊細になり、微妙な色の違いによって情報をグループ化したり整理することも多くなってしまいがちです。ですが、当然ながら見え方の多様性に配慮していない配色は、誰にでも優しい「ユニバーサルデザイン」とはなりえません。情報をより多くの人に正確に平等に伝えるためには、配色についてのバリアフリー化が求められます。
色についてのバリアフリー化を達成するときに配慮すべき項目はたくさんありますが、大きく以下の3つを意識しておきましょう。
バリアフリーに配慮しない場合でさえ色の組み合わせには頭を悩ませてきたのに、さらに検討事項が加わったと感じてしまうかもしれません。しかし、無限とも言える色の組み合わせを考えなければならない状況よりも、制約により色を選ぶ基準ができることで選択肢が限られることは、悪いことばかりではないはずです。なにより、配色について配慮した資料を作成することは、より多くの人にとって心地よい資料を作ることに他なりません。赤色での強調、必要以上に色を見分けさせる資料、目がチカチカするような配色とはおさらばしましょう。
色弱者の場合(その多くはP型かD 型)、暖色同士や寒色同士を区別しづらくなる場合が多いです(T型ではそうではないです)。すなわち、「赤と緑」、「紫と青」、「オレンジと黄緑」などが同じような色に見えてしまいます。より一般的に言えば、下の図の場合、縦方向の組み合わせは、一般色覚者には区別しやすくても、障害のある方は区別しづらいのです。ちなみに、下の図は、障害のある場合の見え方をシミュレーションしたものです。
色の違いを利用してスライドやポスターをわかりやすくしたいならば、大きく2つのことに気をつける必要があります。「暖色系同士、あるいは寒色系同士を組み合わせないこと」と、「明度の似た色を組み合わせないこと」です。
上の例では、明度の似た暖色同士、あるいは明度の似た寒色同士が組み合わせてあります。このような組み合わせは、健常な色覚では区別しやすくとも、障害のある色覚には非常に見分けにくくなります。
上の2つの例では、暖色系と寒色系の色を組み合わせています。このページの上部の図で言えば、横方向の色を組み合わせています。これなら、たとえ明度に差がなくても、隣り合った2つのいろを区別することができます。
たとえ、暖色系同士や寒色系同士を組み合わせたとしても、2つの色の明度が異なっていれば比較的区別しやすくなります。これは、明るい青と暗い青が区別できるのと同じ原理です。
実際には、暖色系と寒色系を組み合わせつつ、2つの色の明度を変えるのがよいかもしれません。明度を変えずに、暖色と寒色を組み合わせると、グレースケールで印刷した場合に、色の区別ができなくなります。明度も変えてあれば、スクリーン上でもグレースケールでの印刷上でも2つの色を区別できるようになります。 また、色相と明度の両方を変えることで3つ以上の色を組み合わせることも可能になります。
文章の一部を強調したいには、文字の色を「赤」にしてしまいがちです。赤はいわゆる警告色であるので目立つだろう、という発想のためです。ただし、これが通用するのは一般色覚者だけです。色弱者にとっては、赤という色は黒とは区別しづらい色になりがちです。同様に、緑色も黒とは区別しづらいことの多い色です。赤や緑の強調は、強調箇所に気づいてもらえないリスクがあります。
比較的明るい赤や緑を用いれば黒とは区別できるのですが、そうなると一般色覚者にとっては眩しすぎる色になります。このような問題を解消するためには、オレンジや水色を使うとよいでしょう。これらの色は、誰でも黒い文字とは弁別でき、また、眩しすぎて読みづらくなることもありません。また、強調を色だけに頼るのではなく、下線や太字を併用することが効果的です。
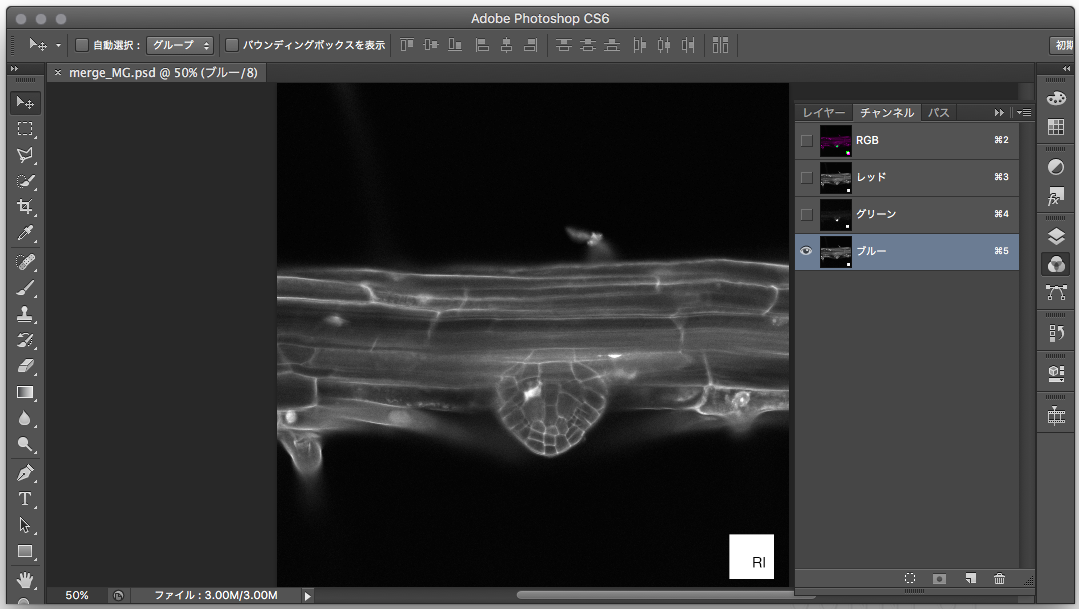
蛍光顕微鏡などを使って撮影された画像を使用する場合、蛍光を示す部分の配色に配慮が必要です。P型やD型色覚の人には黒の背景の中の赤色はほとんどみえませんし、C型(一般)色覚でも暗く沈んで見づらくなります。白黒のグレースケール画像を使いましょう。
また、蛍光2重染色では赤と緑を使用することが多かったのですが、この2色では区別が困難です。赤の代わりにマゼンタを使用すれば、誰もが重ね合わせ情報を読み取ることができるようになります。同時に各蛍光のグレースケール画像を並べたり、図の中に各蛍光の色を示す凡例をいれておくと、さらにバリアフリーになります。
通常、赤蛍光の画像は赤チャンネルへ、緑蛍光の画像は緑チャンネルへ貼り付けて色をつけますが、赤蛍光をマゼンタで表示するには、赤蛍光画像を赤チャンネルだけでなく青チャンネルにも貼り付ければよいだけです。とても簡単です。Adobe Photoshopを使用した詳しい方法はこちらの動画 を参考にしてください。

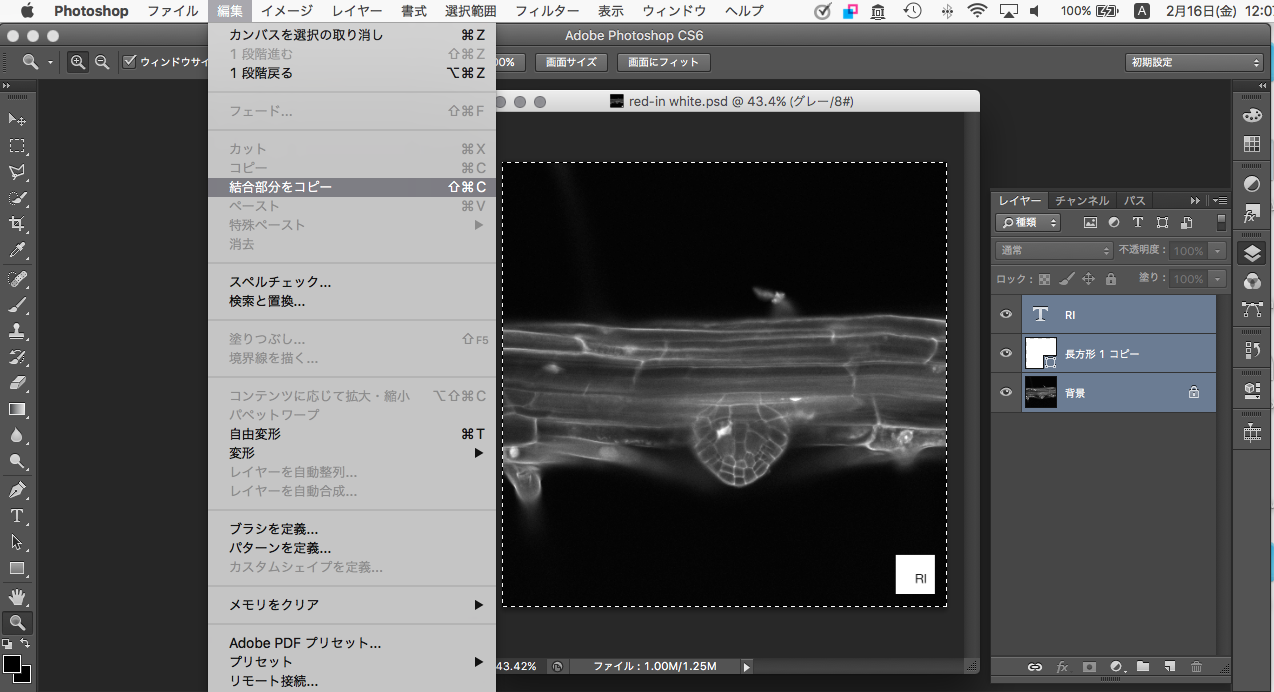
マゼンタと緑にしたからといって、2色を区別できても、色覚によって見えている色は異なります。画像の中に凡例を入れるとよいでしょう。各蛍光の画像にレイヤーを作成し、白い正方形の中に黒字で使用した蛍光試薬などの名前を書き込みます。背景の画像も含めて全て選択したのち、各チャンネルにコピー&ペーストで貼り付けてしまいましょう!!(ただし、凡例の図形の一部をちょうどよく重ね合わせるために、いちいち元画像のレイヤーの図形を動かして、貼り付け直さないといけないのがちょっと面倒です。)

グラフでは、色を変えることで項目を区別し、理解を促進することがあります。このとき、「色だけに頼らないようにする」ことで色覚バリアフリー化を達成することができます。下の例を見てください。色覚異常の方には、緑と赤は区別しづらいので、折れ線と凡例を対応させることが困難です。右のように「凡例をなくして折れ線の近くに項目名を書き込んだり」、「折れ線のマーカーを変えたり(●と○)」することで、色に頼らなくても理解できるようになります。他にも「マーカーの形を変えたり(○△□など)」、「線自体に差をつけたり(点線や太線)」する方法があります。プレゼンテーションの時には、「白抜きの丸の種A」とか「処理1の右側のオレンジのバー」など色以外の情報も同時に説明に加えることが重要です。
棒グラフの場合は、データの近くに項目名を書くことが難しいため、やむなく凡例を付けなければいけません。このようなときは、「塗りのパターンを変える」という方法があります。たとえ区別しづらい色であっても、塗りのパターンが違いで区別できます。色覚バリアフリー化には、配色面のだけでなく、「色に頼らない工夫」が有効です。
項目数の多いグラフでは、項目ごとに色を変えると色数が多くなりすぎて、だれにとっても凡例とグラフを対応させることが難しくなってしまいます。色数を増やさない工夫には「注目するデータ以外のデータにはグレーを使う」や「色相を変えずに、明度と彩度を変える」があります。これらの方法は、単に資料の見た目をシンプルにしたり、色を見分ける必要を減らすだけでなく、重要なデータだけを強調したり、重要な順にトーンを変えることができるため、データの意味的構造を見た目に反映するのに役立ちます。つまり、色覚バリアフリーなだけでなく誰もが快適にデータを読み取ることのできるユニバーサルデザインとなるのです。
「見やすく」の「配色」の項目で述べた通り、文字を読みやすくするためには、背景色と文字色のコントラストが大きいことが重要です。その一方、スクリーン上では、真っ白い背景に真っ黒の文字ではコントラストが強すぎるため、暗い部屋で長時間見続けるとなると目が疲れてきてしまいますし、視覚過敏の人にとっては刺激が強すぎて文字を読むことが難しくなってしましいます。
目の負担を軽減するためには、背景とのコントラストを少し弱めて「濃いグレーの文字」を使うとよいでしょう。HSV色空間で色をしている場合は、数%(5〜10%)だけ明度を上げるとちょうどいいでしょう。ほとんどグレーと気づかない程度で十分です。明らかにグレーに見えるようでは明るすぎますし、プロジェクターの性能や設定によっては、グレーも文字が思ったよりも薄く表示されてしまうことがありますので、注意が必要です。
背景色と文字色のコントラストを弱めるためには、背景に色をつけることもできます。実際、白い背景のプレゼンスライドでは眩しすぎると感じる人もいます。そこで、背景を薄いグレーやクリーム色に設定するのもよいでしょう。くれぐれもピンクや赤、紫などの色数が増えたと感じるような色ではなく、グレーやクリーム色などの無彩色に近い色を使うようにしましょう。また、明らかに色がついていると感じるほど濃い色をつけてしまうと、文字色とのコントラストが確保できなくなってしまします。あくまで、色がついているかついていないかという程度の背景色を設定しましょう。