研究発表において、「実験結果」は「核」となるものです。そのため、実験結果を示した図表が見にくかったり、カッコ悪かったりすると、発表に説得力がなくなってしまいます。実験結果の示し方は、グラフや表、写真など、研究分野や実験手法によって様々です。ここでは、見栄えのよい図表や写真などの制作テクニックを紹介します。まずはグラフから。
下の例の左側のように、縦線と横線で構成された典型的な表は、どうも見栄えよくありません。罫線が目立ちすぎてごちゃごちゃして見難い上、雑な仕事をしているように見え、印象がよくありません。右の例のように余計な線を消し、行間をゆったりとり、フォントを変えるだけで、表は見栄えよくなります。いずれの変更も、ExcelやWord, PowerPoint上で行なうことができます。
上の改善例は、論文風のマジメな表でしたが、これではポスターやスライドなどの「見せる」資料との相性があまりよくないかもしれません。そんなときは、下のように変更するとさらに見栄えもよくなり、プレゼン資料との相性もよくなるはずです。もちろん、枠線だらけの元々の表よりも、見やすくなっています。デザインは、ただカッコいいだけでは何の意味のなく、使いやすさや見やすさを向上させねばなりません。
少し複雑な表の場合は、もうひと工夫するとさらに見やすくなります。下の①~③の例を見てください。どれもExcelを使って制作したものです。①は、必要な事項を入力して枠を付けただけの表で、罫線が多すぎるために、ごちゃごちゃした印象になり、結果として文字や数値が目立ちません。学会発表などでは、このような手抜きの表をしばしば目にしますが、論文や本、雑誌で使われていることはほとんどありません。もちろん、見やすくもカッコよくもないからです。
①
そこで、表を作るときは、不要な罫線をなくし、フォントを変更し、行間をゆったりと取り、②のようにします。これで、余計な要素がなく、見やすい表になります。
ところが、表というものは情報量が非常に多くなります。学会発表などのプレゼンで、相手にしっかりと内容を伝えるためには、重要な箇所をもう少し強調した方がよさそうです。また、データが増え、表の列数が増加する(表が横に長くなる)と、一つの行を正確に目で辿るのが困難になるという問題が生じます(今回の例で言えば、調査地と雌の体長の値を対応させるのが難しくなるということ)。
②
この問題点を解決するためには、③のような表を作るとよいでしょう。例えば、体長を強調したいのであれば、そこの部分だけフォントのサイズや色を変更して強弱を付けると、聞き手は複雑な表から重要な情報を容易に受け取ることができます。また、行の背景に一行おきに薄い色をつけることで、同じ行の情報を対応させやすくなります。複雑な表になればなるほど、このような工夫が必要になってきます。
③
グラフを描く方法はたくさんあります。統計解析用のソフトを使っても描けますし、グラフ作成ソフトを使っても描けます。でもここでは、もっともポピュラーで、利用者が多いと思われる「Microsoft Excel」を使ってのグラフ作成テクニックを紹介します。が、まず言っておかなければいけないことは、「Excelで作ったグラフはとってもカッコ悪い」ということです。初期設定のままでは、見づらいだけでなく、手抜き感が丸出しです。「Excelで作ったグラフはそのまま使わない」のが鉄則です。
最新のExcelは以前のものと比べてそれなりに美しいグラフを作ってくれます。ただし、見やすさや印象を考えると、まだまだ改善すべきところがあります。そんなExcelですが、実は、誰にでも簡単にグラフの編集ができ、ちゃんとしたグラフが作ることもできます。ここでは代表的なグラフである「散布図」「棒グラフ」「折れ線グラフ」「円グラフ」を例に、Excelを使った見栄えのよい(カッコ悪くない)グラフの作成例を紹介していきます。以下に修正の方向性を紹介します。
ちなみに、数年前のExcelだと、WinやMacにかかわらず、初期設定のままのグラフは、妙な色・形のプロット(マーカー)、黒い回帰直線、なぜか薄いグレーの軸、グラフの周りに余計な枠、そしてあってないような影に、妙なグラデーションなど、まさにノイズになる要素ばかりです。これでは見る気がしないし、実際見にくいと思います。古いExcelを使用している場合は、以下の解説に加え、グラデーションを取り去ること、プロットの塗色と枠色の両方に色を付けないこと、影を取り除くことなど、さらにいくつかの修正が必要です。
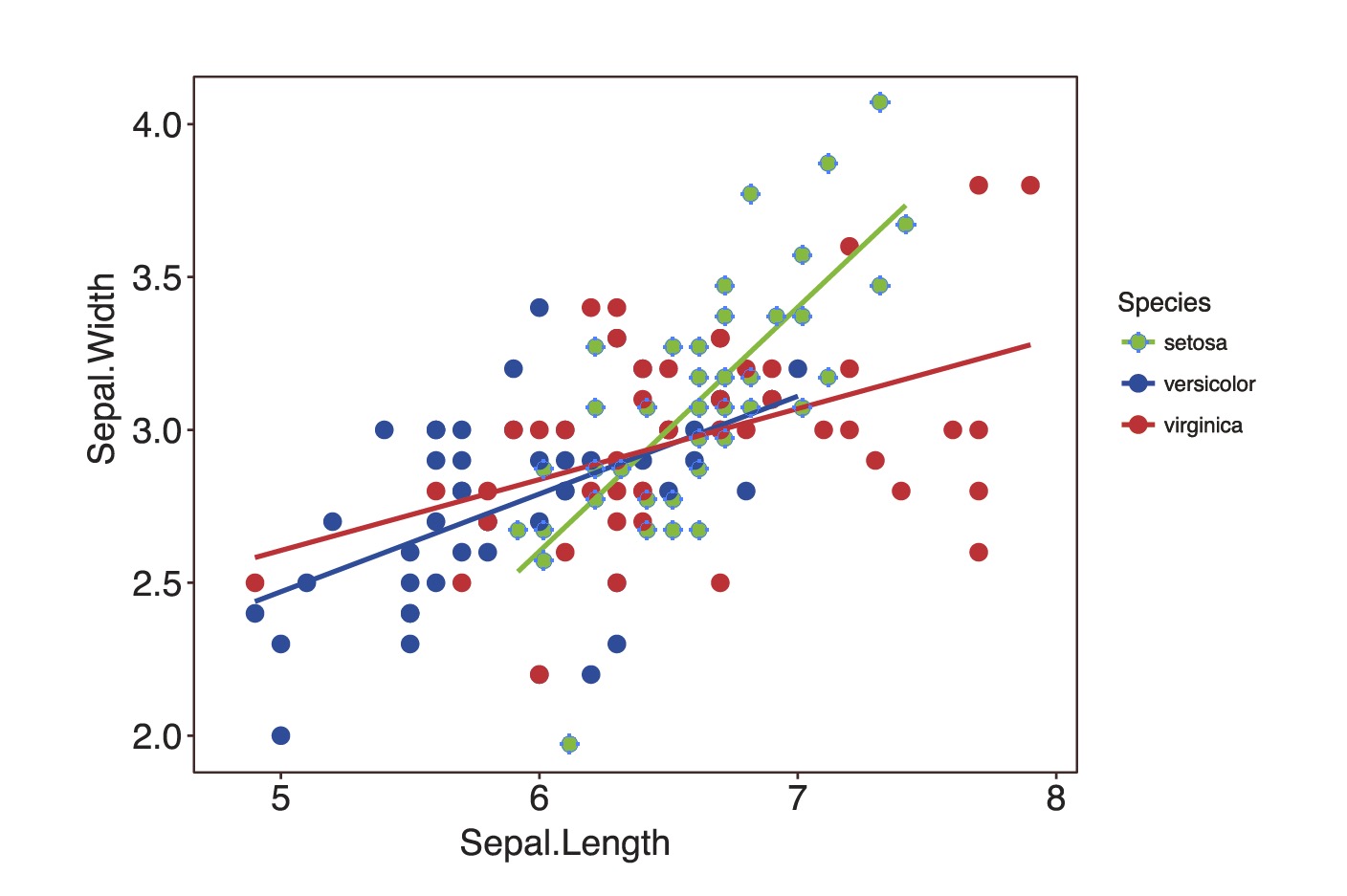
では早速、上の散布図を直してみましょう。まずは、学会発表などで使い勝手がいいように改善してみます。上の図の問題点は、余計な目盛りや補助線が多いこと、フォントが日本語フォントであること、両軸とも余計な範囲が多いこと(作り方によってはこのようになることがあります)が最大の問題です。まずは、余計な補助線や余計な軸の範囲をなくします。縦軸の目盛りも3〜5目盛あれば充分です。回帰直線も点線である必要はありません。また、フォントの和文フォントでなく、欧文のフォントを使ったほうが数字が読みやすくなります。これだけのことを注意して直すだけで、かなり見栄えがよくなります。なお、マーカーの色の設定には、マーカーの「枠線」の色と「塗り」の色を選択できますが、枠線と塗の色は統一するか、どちらかの色を<なし>あるいは、<白>としておくとよいでしょう。ちなみに、手抜きに見られたくなかったら、初期設定の色を使わないほうがよいでしょう。効果的な配色をするためには、プレゼン資料のテーマカラーを同じ色を使うことや、それぞれの系列の印象に合ったら色を選ぶことが大切です。もちろん、凡例がないこと、軸の名前がないことはデザイン以前の問題です。
もう少し改善すると、より魅力的になります。下のグラフはその一例です。学会などには不向きかもしれませんが、非科学者に対するサイエンスコミュニケーションの場では、これくらいポップにした方が抵抗なく見られるかもしれません。 また、色覚バリアフリーを達成するために、色だけに頼るのはやめて、一方の系列をベタ塗り、他方を白抜きにするというような配色をすると、さらによいでしょう。
次は「棒グラフ」。Excelそのままでは、やはりちょっとダサい。余計な要素が多すぎて、内容に目が行きにくくなっています。目盛りや補助線が多いことと、数字が小さいこと、数字が和文フォントであること、棒が華奢なことが特に気になるところです。棒グラフは、例えば下のようにすれば、見栄えがよくなります。今回は、「色の変更」「不要な補助線の削除」「凡例の位置の変更」「フォントの変更」などをしてみました。また、バーとバーの間に少し間を空けています。
学会などでは使いにくいですが、もうちょっと手を加えると、下のようにもできます。雑誌や新聞に載っていそうな「一般受けするデザイン」といったところでしょうか。色覚バリアフリー化ためには、色の濃淡で塗り分けるというのも効果的な方法です。
最後に「折れ線グラフ」。解説の必要はないと思いますが、やっぱりダサいです。下が改善例です。マーカーを付けて、エラーバーの色を系列と同じにして、フォントを欧文フォントに変えました。余計な補助線やタイトルを削除しています。これでだいぶ「見栄えよく」なったはずです。散布図の場合と同様、初期設定では、マーカーの「枠」と「塗り」の両方に色がついているので、どちらか一方の色は「なし」にするのが鉄則です。今回は、枠の色を「なし」にしています。
例によって、もう少し洒落たバージョンです。Excelでもこれくらいのものは簡単に作れます。薄い背景をつけたり、補助線を目立ちにくい破線にすることで、装飾がノイズにならないようにしています。また、色覚バリアフリーのために、一方をベタ塗り、他方を白抜きにしています。
最後に円グラフです。初期設定のままではやはりそれほどかっこよくありません。凡例をそれぞれの項目を対応させるのも一苦労です。色を変更し、凡例をグラフ中に入れていみましょう。これだけで少しスッキリします。
ちなみに、円グラフは項目数が増えるほど(色が増えるほど)、円の中心部分がごちゃごちゃした印象になります。いろいろな色がひしめき合うためです。そのような場合はドーナツグラフを採用しましょう。ごちゃごちゃもなくなりますし、中心部に情報を書き込むことも可能になります(サンプル数など)。色数が増えすぎないように、同じ色相の色の濃淡で塗り分けるのもよいでしょう。色覚バリアフリーの観点からもオススメです。
Excelを使えば、他にも上のようなグラフを簡単に作ることができます。一般向けや非専門家、あるいは子ども相手の講演では、これくらいキャッチーなグラフのほうが好まれるかもしれません。
もちろん、Excelでも、論文に使うような真面目なグラフも作ることができます。解説は省略しますが、以下に散布図と棒グラフの例を載せておきます。
グラフを書くとき、典型的な凡例をつけても直感的に理解できません。ましてや図の下の説明文にそれぞれの色や記号の説明を入れるようでは、理解に時間がかかりますし、誤解を招きかねません。より直感的に理解してもらうためには、右のように、線の近くや棒の近くに説明を書いてしまいましょう。こうすれば、内容を理解する時間が格段に短くなります。もちろん、グラフが複雑な場合などは、凡例を入れたほうがよい場合もあります。
さらに円グラフでは、凡例はなくして各パイに文字を書き込むとよい場合が多いです。パイが小さすぎる場合は、引き出し線を使うとよいでしょう。
当ウェブページでは、グラフの修正方法を逐一解説することはしませんが、Excel上で編集したい部分をダブルクリックor右クリックして試行錯誤すれば誰にでも編集できます。少し時間をかけるだけで、だいぶ印象が変わるので、実践してみてください。なお、一つのグラフを修正すれば、同様のグラフに対して<書式の貼り付け>を行なうことができます(編集したグラフを選択し、コピーする。その後、<形式を選択して貼り付け>から<書式>を選ぶ)。これを行なうと、色やフォント、軸の設定など、あらゆる設定を別のグラフに引き継ぐことができます。何度も何度もExcel上でグラフの編集をする必要はありません。グラフ作成が飛躍的に楽になります。
さらに細かな調整をしたいときや、凝ったグラフを作りたいときには、Illustratorなどを使って編集しましょう。論文や学会発表用のグラフは基本的にIllustratorやInkscapeなどで編集してから使うとよいでしょう。そのとき役立つちょっとしたコツを以下で紹介します。
Excelで作ったグラフを Illustratorで編集するときには、互換性の問題で、やや面倒なことが起こります。貼付けたときにクリッピングマスクが自動的に作られてしまうので、選択したい文字や線が思い通りに選択できなくなってしまいます。そのため、ちょっとしたコツが必要です。以下のような手順でこの問題を解決してください。
これで、グラフを簡単に編集できるようになります。ただし、①~⑤作業をすると、注目しているグラフ以外のクリッピングマスクも削除されてしまうので、注意してください。この作業は、新規作成したファイル上で、行なう方が安全です。
なお、ExcelでコピーしたグラフをIllustratorに貼り付けたときに文字化けしてしまう場合は、 Excelの時点で、すべての文字を小塚ゴシックや小塚明朝などのAdobe系のフォントにしておきましょう。そうすれば、文字化けしません。ちょっとした裏技です。
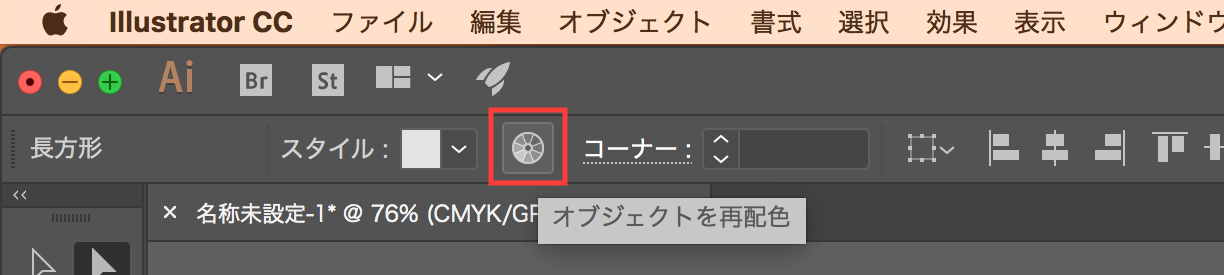
Illustratorでグラフを編集するとき、単純な棒グラフなどではそれほど苦労はありませんが、系列がいくつもある散布図(複数の色や形のプロットがある散布図)やたくさんの円グラフ同時に編集したいときには、いくつかの壁にぶつかります。もっとも大変なのは、同じ系列のプロットを選択することです。点の数が多いと散布図の点を一つひとつ選択するのは不可能な場合もあります。このようなときは、共通の設定のオブジェクト(色ごと、形ごと、効果ごとなど)を一括選択するというテクニックを使います。方法は簡単です。手順は次の通りです。
これで、同じ系列のオブジェクトの色を一括変更したり、形を変えることができます。形の変え方については、下のTIPSで説明します。同じ系列同士をグループ化することもできます。なお、うまくいかない場合は、ダイレクト選択ツールやグループ内選択ツールでオブジェクトの選択をしてみて下さい。なお、Inkscapeでも同様のことはできます。下の図は、緑の系列のすべてのプロットを選択した状態です。

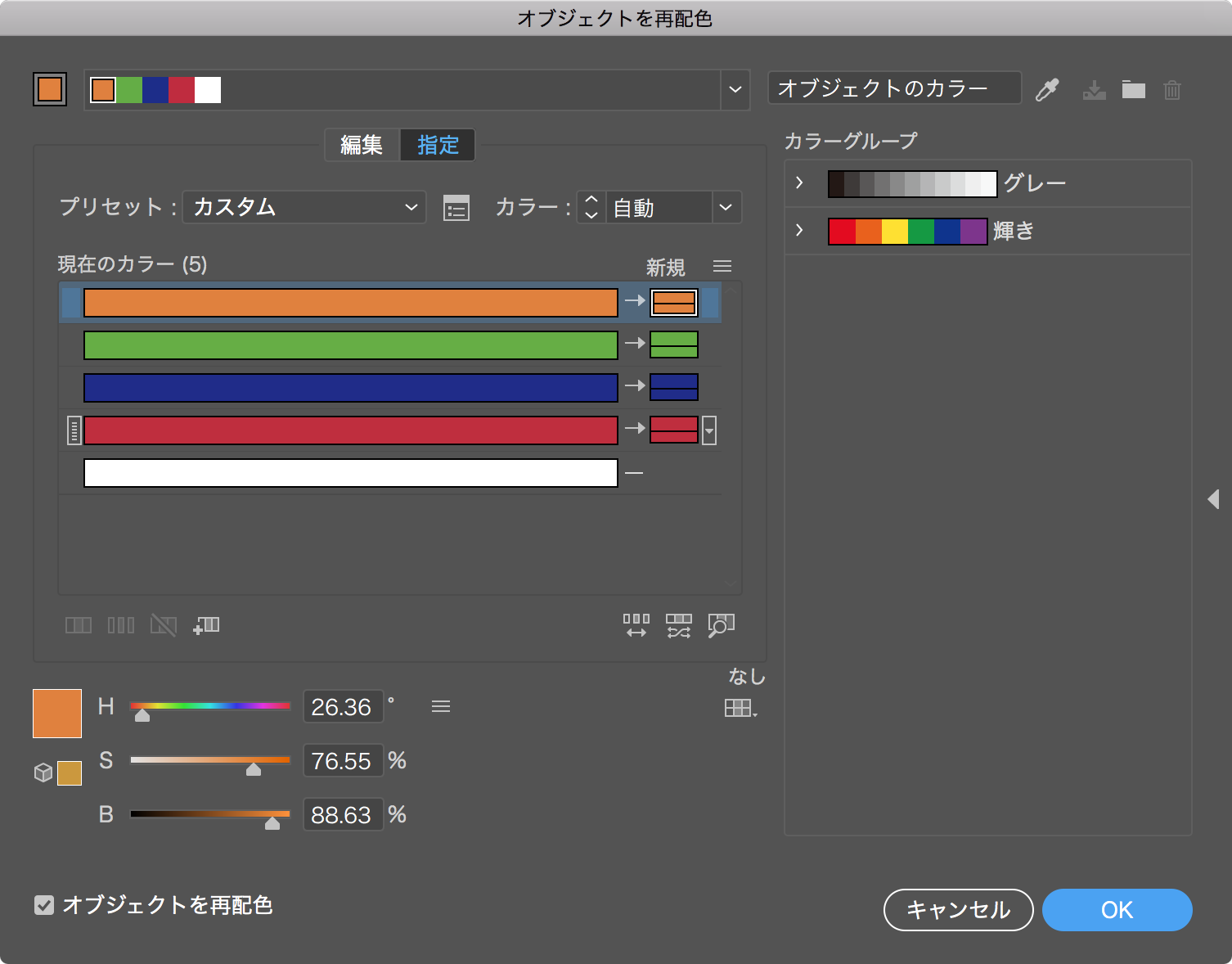
複数の色が出てくるグラフを編集する場合、1色ずつ色を変えていると、色の組み合わせがなかなか決まらない場合があります。また、それぞれの色を選択するのも少し手間です。そのようなときは、複数の色を一括して変更したり、バランスよく配色するための機能を使います。複数のグラフの間で色が完全に統一できなくて悩んでいるときにも使えるテクニックです。方法は以下のとおりです。(この方法だと、プロットを一つずつ選択する必要はありません)

<現在のカラー>を<新規>のカラーにドラッグアンドドロップすることも可能です。<新規>内のカラーを並べ替えることも可能です(この方法を使うと、似ているけど少しだけ違う色を一つの色に集約することができます)。

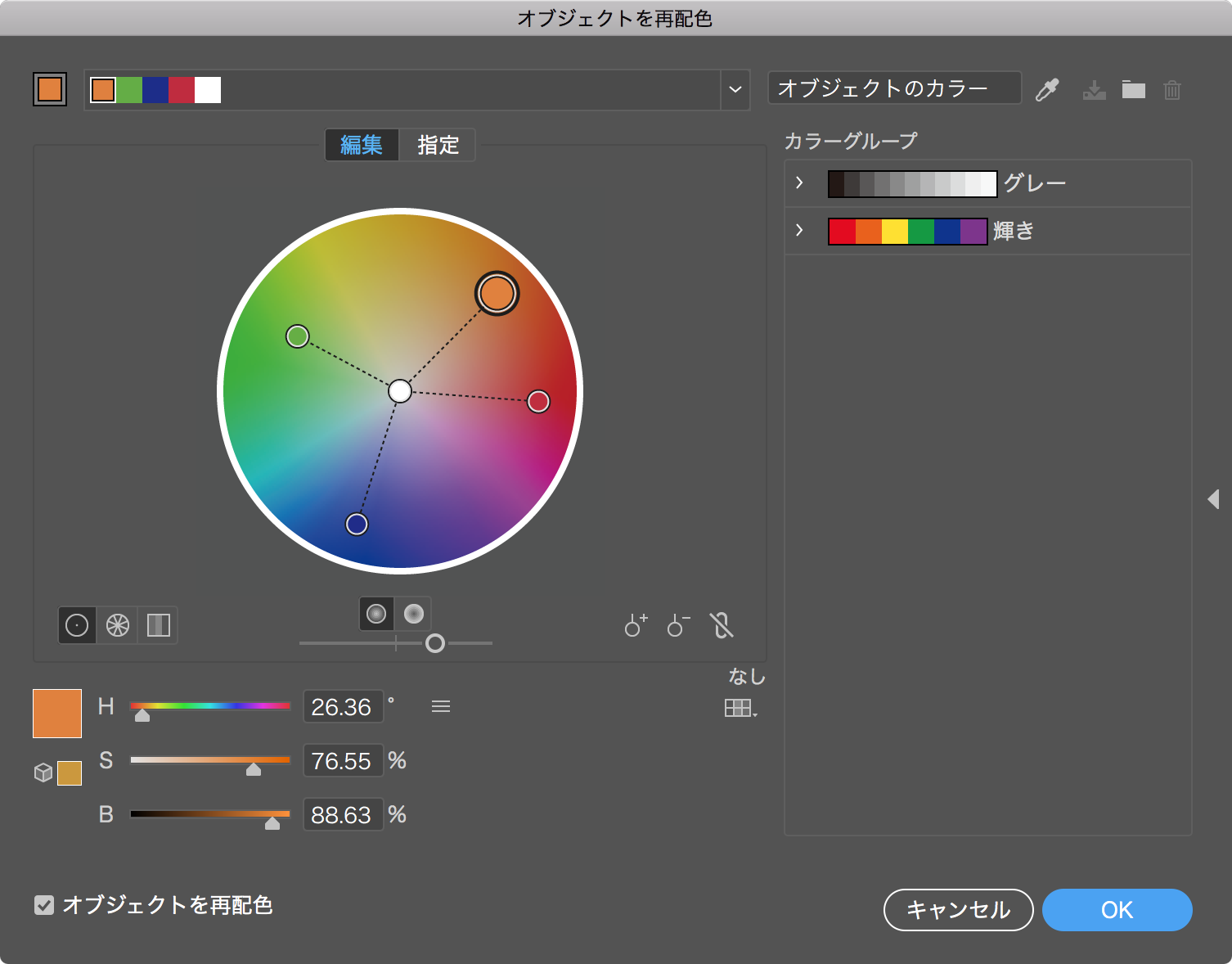
オブジェクトの再配色のウィンドウ内の<編集>タブを開くと、複数の色を直感的に配置(配色)することができます。全体の彩度を変更したり、明度を一括で変更することも可能です。

RやExcelで描いた散布図をIllustratorで編集する場合、縦横比を変更するたびにプロットの丸や四角が歪んでしまう場合があります。楕円や長方形より、正円や正方形がいいですよね?グラフをどんなに変形させてもプロットが歪まなくする方法は次の通りです。以下の説明は、プロットを正円にする場合です。
これでどれだけグラフを歪めてもプロットは歪みません。